Me tomó más tiempo del que creí hacerlo pero bueno ya está a ver si les sirve de ayuda como es mi deseo.
No se necesita ser programador para aprender sobre action script, es como aprender palabritas en inglés para poder entender algunas cosas, ya saben "pollito chiken, gallina hen..." claro que si sabes algún lenguaje de programación (html no es lenguaje de programación) entonces te será más fácil aprender Action Script.
A ver, cuando empecé, en ese tiempo usaba el Flash 5, lo primero que hice para comprenderlo fue revisar el tutor del mismo programa, allí me enteré de algunos conceptos fundamentales para manejar el programa (en orden de aprendizaje):
- Línea de tiempo y los tipos de fotograma (fotograma, fotograma clave, fotograma clave vacío)
- Los símbolos (los objetos) y sus tipos (botón, movie clip , gráfico)
- Las interpolaciones (formas de animar los objetos)
- La biblioteca
- Las instancias (nombres de instancia)
- Y obviamente el Action Script
Como esta guía es de action script, no trataremos otra cosa, pero eso si, tienen que manejar bien estos conceptos para programar en Flash con el AS2.
Empezaremos con...
ACCIONES PARA UN BOTÓN
¿Cómo programar un botón?
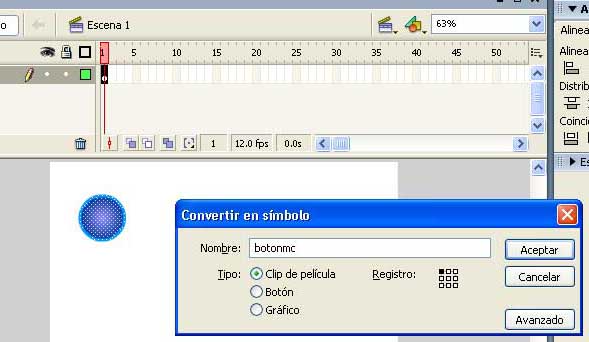
Iniciamos creando el botón: dibujamos un círculo en el escenario, lo seleccionamos, lo convertimos en símbolo y lo nombramos como “botonmc”
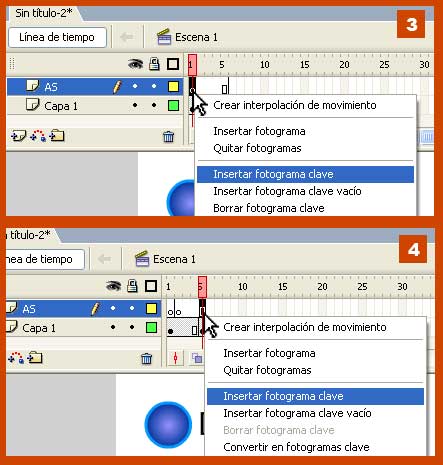
Luego agregamos un fotograma clave en el fotograma 5 de la línea de tiempo haciendo clic derecho sobre el fotograma y luego clic en "insertar fotograma clave"
Otra forma de agregar fotogramas clave es hacer clic en menú de opciones / insertar / línea de tiempo / fotograma clave.
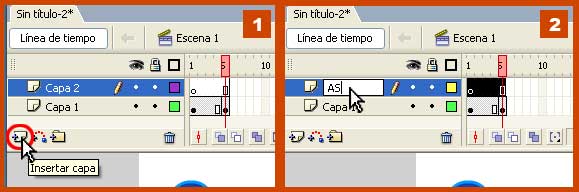
Sigamos... para ver el cambio de fotogramas, en el fotograma 5 escribo "Dummies" Para mantener orden, creamos otra capa en la línea de tiempo (fig 1) la llamaremos "AS" (Action Script)
Para mantener orden, creamos otra capa en la línea de tiempo (fig 1) la llamaremos "AS" (Action Script)Si no sabes renombrar capas, Haz doble clic sobre el nombre de la capa y escribe el nombre que se propuso: "AS"... (fig 2)
 Así tendremos el código (script) en un solo lugar
Así tendremos el código (script) en un solo lugarAhora la idea va asi:
Estamos en el fotograma 1 de la línea de tiempo, al hacer clic en el botón nos debe llevar y detenernos en el fotograma 5.
Es por ello que pondremos código en el fotograma 1 donde está el botón que nos llevará al fotograma 5
Para esto:
Colocamos el puntero en el fotograma 1 de la capa AS y hacemos clic derecho e insertamos un fotograma clave (fig 3), luego colocamos el puntero en el fotograma 5 de la misma capa, clic derecho e insertamos otro fotograma clave (fig 4).

Por fin el Action Script!
Bueno, la primera orden (código o script) será quedarse quieto en el fotograma 1
¿Por qué?
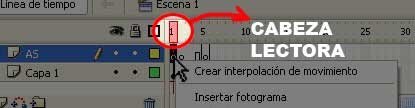
Porque si no lo hacemos, al momento de reproducir la película (Ctrl + Enter o Menú / Control / Probar película) la cabeza lectora de la línea de tiempo correrá hasta llegar al fotograma 5 y volverá la fotograma1 y nuevamente se moverá hasta el fotograma 5 para volver otra vez al fotograma 1 y así sin parar (un loop o repetición contínua)
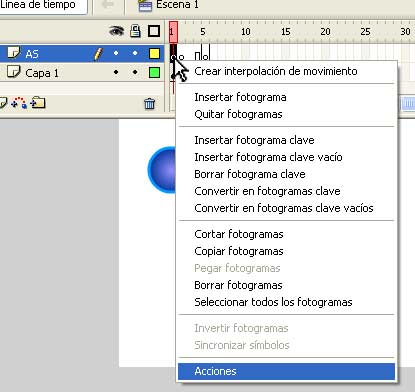
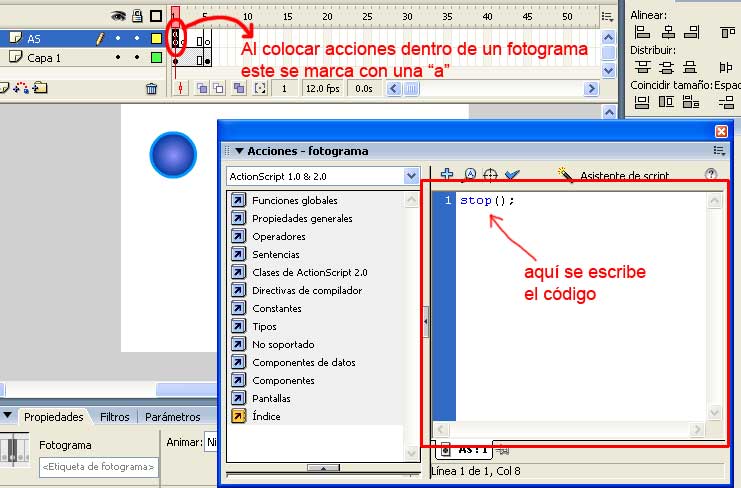
 Para insertar código en el fotograma 1, ponemos el cursor en dicho fotograma, hacemos clic derecho y clic en "acciones"
Para insertar código en el fotograma 1, ponemos el cursor en dicho fotograma, hacemos clic derecho y clic en "acciones"
También se puede pulsar la tecla F9 o en todo caso: Menú / Ventana / Acciones
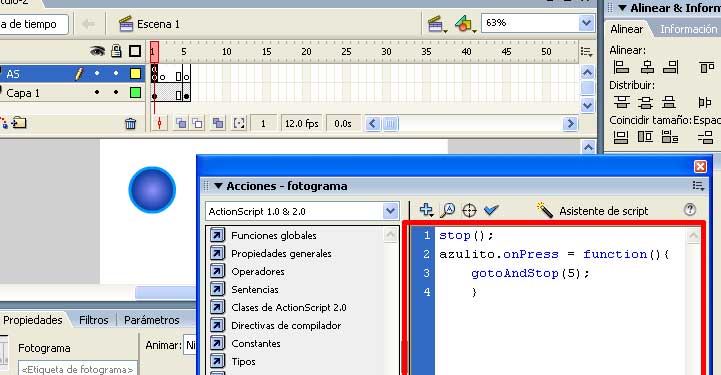
Aparecerá el panel de Acciones y dentro de él escribiremos:
stop(); --> es recomendable terminarlo con un ";" pero no indispensable.
Aprovechamos que tenemos abierto el panel de acciones para colocar la orden para el botón azul que tenemos en el escenario, en el fotograma 1...
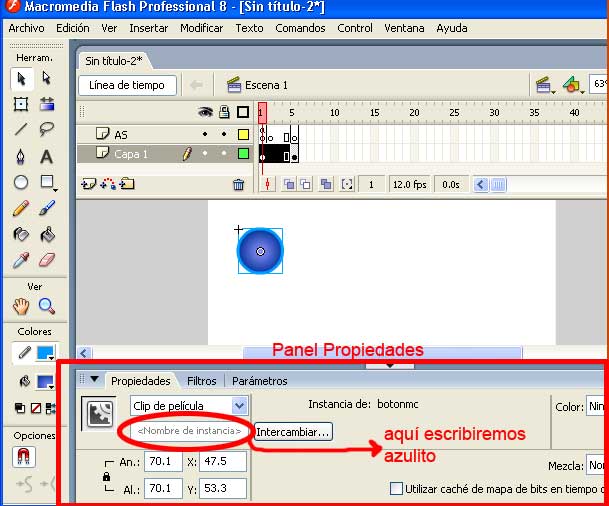
Pero para programar un símbolo del escenario (sea del tipo botón, movie clip o gráfico) tenemos que darle un nombre de instancia, en este caso el símbolo es el botón azul.
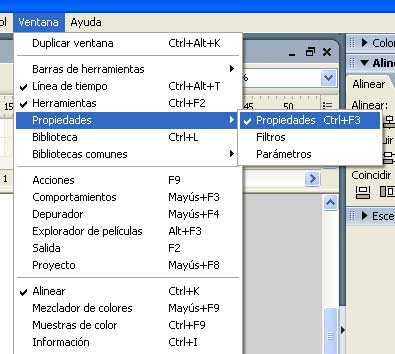
Nos dirigimos al panel de Propiedades; accedemos a este panel a través de Menú / Propiedades / Propiedades
Una vez abierto el Panel de Propiedades, hacemos clic sobre el botón azul del escenario y en el Panel Propiedades veremos que en su extremo izquierdo hay un casillero que dice "
Finalmente hacemos de nuevo clic en el fotograma 1 de la capa AS en la línea de tiempo y abrimos el Panel de Acciones, pulsando la tecla F9.
Escribimos el código para el botón azul cuyo nombre de instancia es "azulito"
azulito.onPress = function(){
gotoAndStop(5);
}
azulito--> se refiere al botón azul
. --> para indicar que lo que sigue es una orden, evento o una ruta respecto al símbolo o instancia*: azulito (botón azul), en este caso será una evento sobre azulito
onPress -->es el evento “al Precionar”
Hasta aquí tenemos:
azulito.onPress que significa “al precionar el botón azul (azulito)”
Sigamos interpretando:
= --> es igual, equivale a...
function --> una función, engloba una o más ordenes para el símbolo o instancia es por eso que usa llaves, lo que está entre las llaves son las ordenes que forman parte de esa función. El parentesis lo explicaremos en el siguiente tutor por ahora lo dejaremos como parte de la sintaxis (forma de escribir) del Action Script.
GotoAndStop(5) --> significa “ir a...y detenerse en...” lo que vez entre parentesis (5), es el fotograma a donde “ira y se detendrá” la cabeza lectora en la linea de tiempo
;--> indica el fin de la orden
Finalmente tenemos que:
azulito.onPress = function(){ --> “al presionar el botón azul” “se cumplirá la siguiente orden”
gotoAndStop(5); --> “ir y detenerse en el fotograma 5 de la línea de tiempo”
} --> “hasta aquí es la orden”
Para ver como funciona esto probamos nuestra película pulsando las teclas “Control + Enter” o menú / Control / Probar Película
Hacemos clic sobre el botón azul y nos debe llevar al fotograma donde se escribió Dummies
Ahora la misión Dummie:
Hacer que al presionar botón azul del fotograma 5 me lleve al fotograma 1 nuevamente
descargar el archivo FLA de: http://www.box.net/public/ks4omlnrt8
Ojala les sirva esto.Espero sus comentarios y sugerencias para saber en que mejorar esto asi como sus consultas
Bytes!
Este tutorial está bajo una licencia Creative Commons <-- no se permite para fines lucrativos, si haz de usarlo contáctate conmigo, gracias por respetar mi trabajo.
ACTUALIZACION (4/marzo/2010)Por fin hice después, de mucho, el episodio 2: Load Movie - Parte 1









24 comentarios:
Excelente, buen tutorial a ver si me hago yo tambien un tiempo para publicar en mi web tutoriales de flash, se ve muy bien tu blog con algunos cambios que le has hecho.
Saludos
ex-dummie
Hi Luis! que curioso que la primera respuesta sea de alguien que no es un dummie en absoluto.
Que bueno que esto te haya inspirado para hacer tutoriales de Flash, hay muchos que necesitan 1 ayudita para entender mejor... un granito de arena más--> esa es la voz!
Saludos
empezaré a guardar los tutoriales para el fin de semana, porque ahorita estoy en la nota del Indesign...
buen aporte Lex!
GINO
Hola Gino, que bien que estes con InDesign. Cuando puedas me dices que te parece el tutorial, saludos
Bytes
Lex
Hola Gino, muchas gracias por tu explicación, he aprendido en dos minutos lo que en otros manuales parece taaaaaan difícil.
Gracias, de nuevo.
Me alegra mucho saber que sirvio de algo el esfuerzo... aunquieroi esperara sugerencias para hacer un segundo tutorial, asi como tiempo para ello.
Bytes!
muy buen tutorial me sirvio de mucho espero que pongas mas trucos pues explican muy bien me salvaste el año
Perfecto.
Fue una excelente explicación, estas por encima de otras paginas en las que la explicación te deja muchas interrogantes.
Esperamos mas...
Saludos.
Hola gracias por el aliento, la titulacion me tiene ahorcado de tiempo, retomare esto despues de ello o sea a fines de agosto todavia; imagino que lo siguiente a esto debería ser "cargar una pelicula flash dentro de otra"
La primera vez que leí este tutorial a principios de año creo, confieso que si me parecía chino. Ahora que lo he vuelto a leer y habiendo estudiado Action Script veo que es un tutorial muy pero muy didáctico y que va paso por paso explicando el por qué de cada detalle o acción. Muy bien Lex, felicitaciones my jedi.
Holaa muchisimas graciaass eso es algo que necesitamos muchos de los dummies en actionscript ps cuento que fue genial incluso hize otros 3 botones mas con otras palabras y un boton diferente para retoceso :D eso es nomas aprender lo basico y jugar con la logica mil gracias :D
Diego
:( que tirsteza da el saber que no hay episodio 2 :S aaawwwww jamas habia encontrado tan buen profesor virtual xD enviar link si hay episodio 2 o el que sea Gracias de todos modos :D
Diego
Hola Diego, muchas gracias por tus palabras, es un gusto que despues de tanto tiempo siga sirviendo lo que hice.
El trabajo no me deja mucho espacio para armar un tutor pero procurare retomar de ser posible, un saludo.
Por cierto ¿a donde enviarte un mensaje si tu perfil es privado y no permite ver mas datos tuyos?
Muchas gracias, me sirve bastante y la verdad es el mejor tutoria que lei en toda la internet
De nada :)
Esta exelente el tuto es un gran aporte, es el primero que veo que explica el significado de los funtion y puntos. :) y eso es precisamente lo que no he podido encontrar en las demas web's. es muy bueno para los estamos empezando, yo quisiera saber por favor donde se encuentra el tutor del flash, no sabia de eso. Me gustaria explorarlo. Gracias..
Muchas gracias por este tutorial,me ha ayudado bastante, de verdad se ve tu domino sobre el tema al ser capaz de explicarlo de manera tan sencilla, gracias!
Hola Jansasoy, el tutor puedes encontrarlo presionado la tecla F1 o en en menú de opciones buscas "AYUDA" y se desplegaran las opciones, la primera en la lista es "Ayuda de Flash" <-- le haces click y deberías ser feliz :)
Victor gracias, se dice que no hay que esperar agradecimientos de nadie pero la verdad es que cuando sucede uno se motiva a continuar ayudando, saludos.
buenos,Me Disfruta su blog,bon trabajo, Te falta sólo un botón de traducción el resto tudo ok!También me encanta escribir blogs y jugar al póquer en línea... No se si tu disfrutas de Poker Online, jo ha visitado tu pagina para ayudes pero jo ha arranjado um bonus sin deposito de poker ayer,Puedo dejar la dirección aquí es http://www.dinerogratispokeronline.com/ ahora lo problema es que jo no sé que jugar heads up o Double or Nothing?.......no sé mucho de estrategia de Poker!
Adios
excusa mi horrible espanol!
PS: Yo estoy de vacaciones en Madrid y Lo estoy gustando mucho! sin depositar ahora lo problema es que jo no sé que jugar No limit o Fixed Limit?.......no sé mucho de estrategia de Poker!
Adios
Hola,
estoy buscando al solucion para colocar un simple boton en un portfolio. probe con el tutorial este pero no funciona. Tome una base de una galeria de imagenes hecha en as2, y coloco el boton en una capa diferente, con la pogramacion comun y no funciona. probe con este tutorial pegando el as en una capa aparte, no funciona, lo pegue dentro de la demas programacion y no fnnciona.
De as me las rebusco pero no lo comprendo completamente.
hay alguna forma de integrar un boton con funciones y variables?
y como es esa programacion¿
desde ya gracias!
mail: circular_axis@yahoo.com.ar
Hola Luciana. Para que veas que lo que parece fácil no siempre lo es y más aún en temas de action script o css.
Como no sé con exactitud que es lo que estás haciendo, estoy asumiendo que quieres agregar un botón a un portafolio flash que has descargado por allí... Si es así, debes ver que normalmente estos portafolios están programados por gente bastante conocedora del action script y requerirías mayores conocimientos para hacer lo que quieres... ahora si mi suposición es incorrecta, te sugiero crear tu propia galeria de imagenes <-- sencilla, acorde a tus conocimientos, entonces podrás hacer y deshacer con más calma.
Espero lo logres y lo compartas para poder verlo; saludos.
Vaya tengo una semana intentando darle actividad a un boton y solo gracias a ti logre entender... Gracias por tu aporte!.
Hola Carlinita, me da gusto que el tutorial te sirviera.
Un gran saludo.
Publicar un comentario